Een mobielvriendelijke website in 2016
– 5 goede voornemens voor 2016 –
Een terugblik op 2015 leert dat het internetgebruik op mobiele apparaten zoals smartphones, tablets en de kleine laptops, enorm is toegenomen. In 2016 zal dit gebruik alleen nog maar toenemen ….. Google speelt daar sinds april met haar ‘Mobilegeddon’ al op in. Zij plaatst de resultaten van een zoekopdracht, waaraan een mobielvriendelijke website is gekoppeld, met voorrang bovenaan de resultatenlijst!
Reden genoeg om handvatten aan te reiken voor de bucket list van jouw website voor 2016.
1) HOUD HET SIMPEL!
Het scherm van een mobiel en tablet is klein. Dat maakt ‘even mail checken, internetten of appen’ op een mobiel apparaat, vanaf de bank of in de bus, niet altijd gemakkelijk. Voor bezoekers is het dan wel zo prettig als de inhoud van de website is aangepast aan de schermgrootte waar vanaf ze kijken.
usability
Om deze gebruiksvriendelijkheid, lees usability, ook voor bezoekers van jouw website toe te passen, laat je overbodige informatie op de pagina’s het beste weg. Plaats op je mobiele website alleen de informatie die de bezoeker nodig heeft. Dit bereik je al door bovenaan de pagina de belangrijkste informatie of knoppen van je website te plaatsen.
vindbaar menu
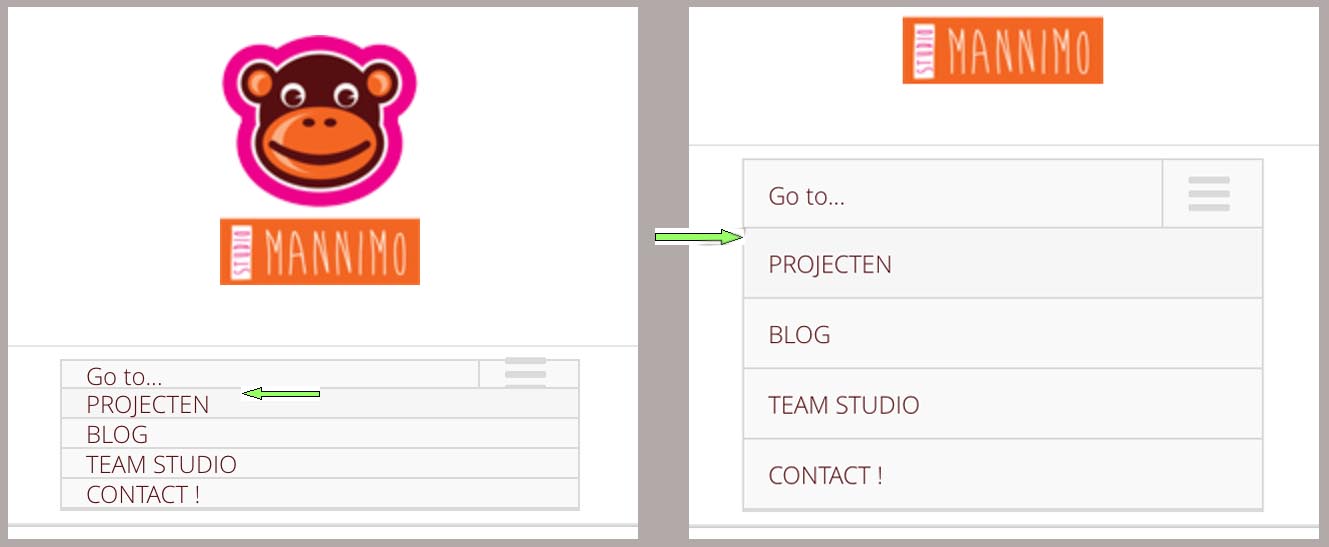
Dat is bijvoorbeeld de navigatie voor je website. Plaats het menu bovenaan het scherm. Een knop links, uiterst rechts of een duidelijke balk die aangeeft ‘menu’. Iets dat duidt op een menu zoals bij Labirinto met ‘go to’ . Zorg dat het icoon voor het menu zichtbaar is en als dropdown menu uitklapt zodat bezoekers gemakkelijk door de website kunnen bewegen.
geen poespas
Je houdt het bovendien simpel door overbodige tekst, beeld, banners en advertenties op je mobiele website weg te laten. Deze toevoegingen vragen ruimte op een scherm dat er eigenlijk niet is en hoogstwaarschijnlijk geen direct doel heeft.
2) FOCUS OP INHOUD
Usability voor je bezoekers realiseer je met de bóódschap die je deelt. Door slechts één onderwerp per pagina aan te snijden, houd je je website overzichtelijk. Verwacht je dat bezoekers meerdere pagina’s interessant zullen vinden, verwerk dan in je tekst, een link naar deze pagina’s. Bezoekers surfen zo doelgericht door de website waarmee je de bindingsfactor met ze vergroot.
structuur structuur structuur
Focus op inhoud is bovenal structuur in je tekst aanbrengen. Structuur bereik je door gebruik te maken van witregels, goede titels, paragrafen en het onderwerp zo beknopt mogelijk te beschrijven. Plaats daarbij een passend beeld en je site blijft gekluisterd aan de hand je bezoeker!! 🙂
3) ZORG VOOR WERKBAARHEID
Elke bezoeker van je website gebruikt daarvoor een ander apparaat. Maakt daarbij gebruik van een toetsenbord of sweept langs de pagina’s. Vanuit praktisch oogpunt, voor zowel dikke als dunne vingers, dienen links en buttons met voldoende ruimte van elkaar aanklikbaar te zijn. Zo surft iedereen comfortabel door je website. 
4) GADGETS VOOR JE WEBSITE
Een mobiel bezoek aan je website dient te zijn als een bezoek van God aan Frankrijk. Doorspekt met vanzelfsprekende luxe. Vanzelfsprekende content die de bezoeker verwacht voorhanden te hebben:
- Zijn bezoekers fysiek onderweg naar je, dan vinden zij het handig om op een plattegrond (bijvoorbeeld van Google Maps) nog even je locatie te achterhalen.
- Bereikbaarheid van contactgegevens om desgewenst (telefonisch/digitaal) contact te kunnen maken met je bedrijf.
- Blijkt de tekst toch niet helemaal leesbaar, dan is het makkelijk door in- en uitzoomen de tekst te kunnen vergroten.
Comfortabele luxe waaraan bezoekers stiekem gewend zijn geraakt!
5) BLIJF SOCIAAL!
Aangezien we steeds socialer worden, zijn ook de iconen voor de verschillende sociale media een gewenst item van je website. Geef deze een zichtbare plaats op je website. Vanwege de beperkte beschikbare ruimte op mobiele apparaten, kies je uiteraard alleen de sociale media waar je het meest actief bent.
Met dank aan: Kirsty Bernales – Marketingfacts – Wikipedia/Mobilegeddon






